在网页设计和开发中,字体颜色的选择对于页面的整体效果起着至关重要的作用。而通过HTML,我们可以利用渐变色来为字体增添炫彩的效果,为页面注入更多的个性和创意。本文将详细介绍如何使用HTML来设置字体颜色的渐变效果,让您的网页更加吸引人。

标题和
1.理解RGB颜色模式

在HTML中,颜色是通过RGB(红绿蓝)值来定义的。RGB模式下,每个颜色通道的取值范围是0~255,通过调整这三个通道的数值可以得到各种不同的颜色。
2.使用线性渐变实现字体颜色渐变
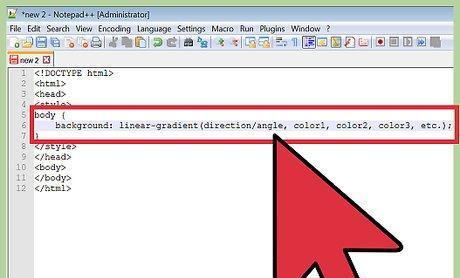
在CSS中,我们可以通过`linear-gradient`属性实现线性渐变。通过指定起始和结束的颜色值,可以让字体的颜色在这两个颜色之间进行平滑过渡。

3.使用径向渐变实现圆形字体颜色渐变
与线性渐变不同,径向渐变可以创建一个从中心向外扩散的渐变效果。通过设置起始和结束的颜色值,可以实现字体颜色从内到外逐渐变化的效果。
4.添加透明度实现半透明渐变字体
除了颜色的渐变,我们还可以通过添加透明度来实现半透明的效果。通过设置`rgba`颜色模式,并调整透明度通道的数值,可以让字体呈现出半透明的渐变效果。
5.利用渐变色库简化渐变字体设置
为了方便开发者使用渐变字体效果,有一些渐变色库可以提供预定义的渐变色样式供选择。通过引入这些库,可以简化代码编写,并且可以得到更多炫彩的效果。
6.定制渐变字体样式
如果预定义的渐变色样式无法满足需求,我们还可以自定义渐变字体的样式。通过调整起始和结束的颜色值、设置渐变方向和角度等,可以实现更加个性化的效果。
7.结合其他CSS效果增强渐变字体
渐变字体可以与其他CSS效果相结合,创造出更加丰富多样的效果。例如,可以结合阴影效果、动画效果等,使字体在页面中更加引人注目。
8.兼容性考虑:渐变字体在不同浏览器的展示差异
虽然HTML和CSS提供了丰富的渐变字体设置方法,但在实际开发中需要考虑不同浏览器的兼容性问题。某些老旧版本的浏览器可能无法正确展示渐变字体效果,因此需要进行相应的兼容性处理。
9.渐变字体在不同背景下的显示效果
渐变字体的显示效果与所在背景之间的对比度密切相关。在选择渐变颜色时,需要考虑背景颜色与渐变字体之间的对比度,以确保字体清晰可读。
10.渐变字体在不同设备上的适配性
在响应式设计中,网页需要适配不同尺寸和分辨率的设备。为了保证渐变字体在不同设备上的显示效果一致,需要通过媒体查询和响应式布局来进行调整。
11.渐变字体与品牌形象的搭配
渐变字体可以成为网页设计中的一种独特元素,能够给用户留下深刻印象。在选择渐变字体时,需要考虑与品牌形象的搭配,确保字体效果与整体风格相符。
12.渐变字体的使用场景举例
渐变字体可以应用于各种场景,例如标题、按钮、横幅等。根据不同的设计需求,可以选择合适的渐变字体效果来提升页面的视觉吸引力。
13.渐变字体的注意事项和限制
尽管渐变字体效果十分吸引人,但在使用过程中也有一些需要注意的事项和限制。例如,渐变字体的效果可能会影响可读性,因此需要谨慎使用。
14.实际案例分享:渐变字体在网页设计中的应用
通过介绍实际案例,可以更好地理解渐变字体在网页设计中的应用。展示不同颜色、不同样式的渐变字体,让读者能够更直观地感受到这一设计技巧的魅力。
15.
通过本文的介绍,我们了解了如何使用HTML来设置字体颜色的渐变效果。无论是线性渐变、径向渐变还是半透明渐变,都可以通过简单的代码实现。通过结合其他CSS效果、考虑兼容性和适配性,以及注意事项和限制,可以创建出炫彩夺目的渐变字体效果,为网页增添更多个性和创意。祝您在设计中取得出色的成果!