在JavaScript开发中,我们经常需要对数组进行去重操作。而如何高效地去重成为了每个开发者需要面对的问题之一。本文将分享15个简单易懂的方法,帮助读者快速掌握JavaScript数组去重技巧。

1.使用Set去重
利用ES6中引入的Set数据结构,将数组转为Set,再将Set转回数组,即可实现去重。

2.使用filter方法
通过filter方法对数组进行遍历,使用indexOf方法判断当前元素是否在数组中出现过,若未出现则保留。
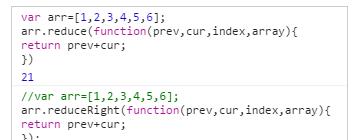
3.使用reduce方法

利用reduce方法对数组进行遍历,并使用includes方法判断当前元素是否在新数组中已存在,若不存在则添加。
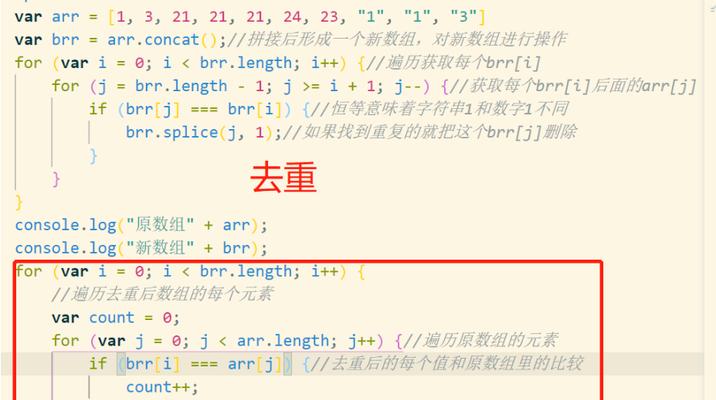
4.使用双重循环
嵌套使用两层循环,通过对比每个元素是否相等来判断是否重复,若不重复则添加到新数组中。
5.利用递归去重
通过递归函数对数组进行遍历,若当前元素在新数组中不存在则添加。
6.使用ES6中的Map
将数组元素作为Map的键,通过遍历数组并判断当前元素是否已经存在于Map中来实现去重。
7.利用对象属性唯一性
将数组元素作为对象的属性,并赋予固定的值,通过判断属性是否存在来实现去重。
8.使用Array.from方法
利用Array.from方法将Set数据结构转为数组,实现去重。
9.使用递归和reduce
通过递归函数和reduce方法实现数组去重。
10.使用includes方法
利用includes方法判断当前元素是否在新数组中已存在,若不存在则添加。
11.利用对象键值对
将数组元素作为对象的键,并赋予固定的值,通过判断键是否存在来实现去重。
12.使用ES6中的扩展运算符
通过扩展运算符将数组转为Set,再将Set转回数组,实现去重。
13.利用ES6中的Array.from和Set结合
结合Array.from方法和Set数据结构,将数组转为Set,再将Set转回数组,实现去重。
14.使用递归和filter
通过递归函数和filter方法实现数组去重。
15.利用正则表达式
通过正则表达式对数组元素进行匹配,并判断是否重复,若不重复则添加到新数组中。
通过本文的分享,读者可以掌握15个简单易懂的JavaScript数组去重技巧。根据具体场景和需求,可以选择合适的方法来实现高效的数组去重操作。在日常开发中,灵活运用这些技巧将能够提高工作效率,减少不必要的重复代码。